Sélectionnez ce type de licence lorsque vous développez une application pour iOS, Android ou Windows Phone et que vous intégrez le fichier de fonte dans le code de votre application mobile.
Sluicebox™
par Aerotype




À propos de Sluicebox Police Family
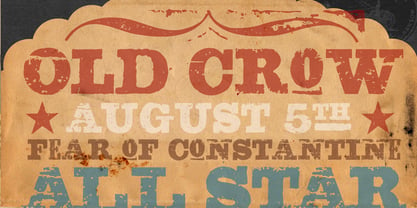
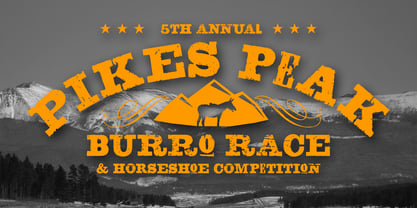
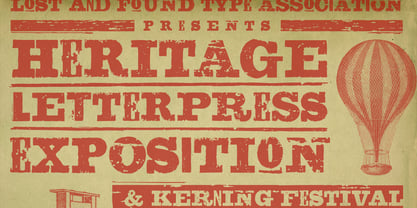
Tout droit sorti du tiroir des "extras", le jeu de caractères dépareillés de Sluicebox se compose principalement de spécimens de caractères à empattement. Les versions OpenType de Sluicebox disposent de 52 fonctions de ligature qui remplacent automatiquement une paire unique de caractères dégradés lorsqu'une lettre majuscule ou minuscule est frappée deux fois de suite, ainsi que des fonctions pour les chiffres anciens et les petites capitales. Sluicebox Pro étend le jeu de caractères pour prendre en charge les caractères latins, baltes, grecs et turcs de l'Europe de l'Est.
Concepteurs : Stephen Miggas
Éditeur : Aerotype
Fonderie : Aerotype
Fonderie d'origine : unknown
Maître d'ouvrage : Aerotype
MyFonts débout : 23 avril 2008
À propos Aerotype
Aerotype a été fondé en 1995 pour héberger une petite collection de polices créée par Stephen Miggas. Aujourd'hui, Aerotype abrite une bibliothèque encore petite, mais diversifiée, de caractères d'affichage uniques. Nous sommes surtout connus pour nos lettres manuscrites telles que Zooja et Keepsake, et nos caractères digitalisés en bois tels que Thunderhouse et Applewood, avec leur patine d'origine. Toutes nos polices sont conçues à l'intention des concepteurs et des directeurs artistiques et nous aimons à penser que notre amour de la typographie transparaît dans notre travail. Notre objectif est de développer un affichage polices qui offre une voix unique pour raconter votre histoire et qui aide à communiquer votre vision, avant même que les mots ne soient lus. Pour connaître les nouveautés police et les offres spéciales, suivez-nous sur Facebook @aerotype, Twitter @aerotype et Instagram @aerotypefonts.
En savoir plus
Lire moins