Sélectionnez ce type de licence lorsque vous développez une application pour iOS, Android ou Windows Phone et que vous intégrez le fichier de fonte dans le code de votre application mobile.
Modny™
par Tour De Force








- AaGlyphs
-
Meilleure offreOffres familiales
- Styles individuels
- Spécifications techniques
- Licences
Par style :
$21.66
Paquet de 6 styles :
$130.00
A propos de la famille Modny Police
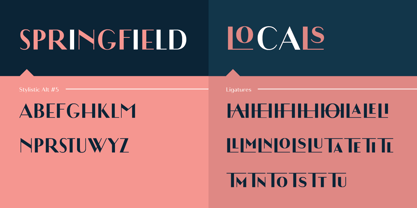
Modny est une famille sans serif simple et élégante avec des traits très contrastés. Par ses caractéristiques, Modny est à la fois doux, lisse et géométrique, neutre pour se fondre dans tous les projets. Il est disponible en cinq graisses avec une hauteur x élevée, des jeux stylistiques, des ligatures, des initiales et des formes terminales, contenant plus de 600 glyphs pour le support de toutes les langues latines. La version Inline, réalisée à partir de la graisse Bold, permet d'augmenter l'effet des éléments décoratifs dans chaque lettre.
Concepteurs : Dusan Jelesijevic
Éditeur : Tour De Force
Fonderie : Tour De Force
Maître d'ouvrage : Tour De Force
MyFonts débout : 10 août 2018

À propos Tour De Force
police Fondée par Slobodan Jelesijević et Dusan Jelesijević en mai 2009, Tour de Force Police Foundry est une fonderie indépendante, unique en son genre en Serbie, qui a produit des caractères originaux de haute qualité utilisés dans le monde entier. Depuis notre laboratoire de glyphes situé dans la petite ville de Gornji Milanovac, en Serbie centrale, nous avons ancré notre savoir-faire et notre réputation dans la fourniture des normes européennes classiques d'un service personnalisé exceptionnel à nos clients du monde entier. Il s'agit d'un service qui croit en l'importance de prendre soin des petites choses - et de perfectionner les petits détails qui peuvent faire toute la différence.
En savoir plus
Lire moins