Wählen Sie diesen Lizenztyp, wenn Sie eine app für iOS, Android oder Windows Phone entwickeln und Sie die Datei Font in den Code Ihrer mobilen Anwendung einbetten.
Bunaero™
von Buntype
















- Aa Glyphen
-
Bestes AngebotFamilienpakete
- Einzelschnitte
- Technische Daten
- Lizenzierung
Über die Schriftfamilie Bunaero
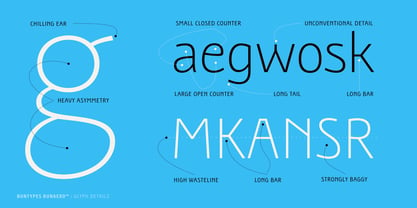
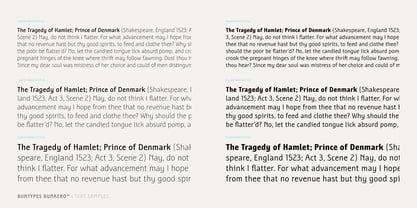
Buntypes Bunaero™ verbindet klassische und zeitgenössische Merkmale zu einer einzigartigen und unverwechselbaren Font Familie mit extravagantem, aber auch harmonischem Aussehen. Die Figuren sind klar, offen und manchmal bauchig. Besonders die Kappen haben eine sehr hohe Taille. Die Font wurde manuell angedeutet und enthält umfangreiche handgefertigte Kerning-Tabellen, um ein makelloses Erscheinungsbild in allen Medien zu gewährleisten. Sie unterstützt mindestens 99 Sprachen inkl. Vietnamesisch und bietet Ligaturen, alternative Glyphen, spezielle lokalisierte Formen und noch mehr unterhaltsame OpenType® Features. Zusammenfassung der Funktionen*: - 9 Schnitte, 18 Stile: Hair, Light, Thin, SemiLight, Regular, SemiBold, Bold, ExtraBold und Heavy sowie entsprechende Kursivschriften - Unterstützt mindestens 99 Sprachen einschließlich osteuropäischer und vietnamesischer Sprachen - Gesamtbreite: Schmal oder Platz sparend - Erweiterter f- Ligaturensatz einschließlich fb - Ermessensabhängige s- und c-Ligaturen - Alternative Zeichen: a, e, f, g, i, k, l, t, v, w, y, J, K, Q, R, und mehr - Großes deutsches Eszett - Zusätzliche Zeichen mit polnischem Kreska - Katalanisch Punt Volat - Zusätzliche Zeichen mit alternativer minimalistischer Cedille * Einige Funktionen Mai sind nur in OpenType®-kompatiblen Anwendungen verfügbar.
Designer: Petra Niedernolte, Ralf Sander
Herausgeber: Buntype
Foundry: Buntype
Eigentümer des Designs: Buntype
MyFonts Debüt: Januar 2, 2019