Wählen Sie diesen Lizenztyp, wenn Sie eine app für iOS, Android oder Windows Phone entwickeln und Sie die Datei Font in den Code Ihrer mobilen Anwendung einbetten.
FingerSpeller BF™
von Bomparte's Fonts



- Aa Glyphen
-
Bestes AngebotFamilienpakete
- Einzelschnitte
- Technische Daten
- Lizenzierung
Per Font:
$20.00
Paket mit 2 Fonts:
$40.00
Über die Schriftfamilie FingerSpeller BF
Vor vielen Jahren lernte ich die Amerikanische Gebärdensprache, um mich mit einigen Freunden aus der Gehörlosengemeinschaft besser verständigen zu können.
Ich fand, dass ASL eine wunderbar ausdrucksstarke Sprache aus einer lebendigen und aktiven Kultur ist.
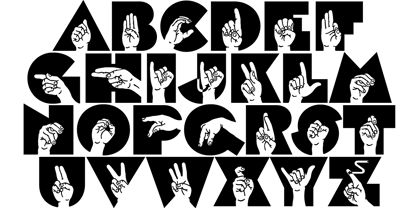
Aus diesem Versuch entstand diese stilisierte Darstellung des manuellen Alphabets, das beim Buchstabieren mit den Fingern verwendet wird. Bis vor kurzem hatte es nur in analoger Form existiert, geboren aus Feder und Tinte auf Papier.
Jetzt bin ich froh, dass es digital geworden ist.
Wenn Sie einen Punkt (.) eingeben, erscheint das Zeichen für "Ich liebe dich" (eine Kombination aus den Buchstaben I, L und Y), das gut in die Form eines Herzens passt. Wenn Sie die Umschalttaste gedrückt halten, während Sie erneut einen Punkt (größeres Symbol) tippen, wird das Herz in seiner ausgefüllten Form angezeigt, die als Unterlage dienen kann. Verwenden Sie diese in einer Anwendung, die Layering unterstützt, um verschiedene Farbkombinationen zu erstellen.
Es gibt einen stilistischen Alternativbuchstaben "S" und eine "OO"-Ligatur, auf die in OpenType-kompatiblen Anwendungen zugegriffen werden kann.
Designer: John Bomparte
Herausgeber: Bomparte's Fonts
Foundry: Bomparte's Fonts
Original Foundry: unknown
Eigentümer des Designs: Bomparte's Fonts
MyFonts Debüt: Februar 4, 2010
Über Bomparte's Fonts
Bomparte's Fonts, ist eine bescheidene Schrift Foundry die 2006 von dem Schriftdesigner John Bomparte auf Drängen und Ermutigung seines Freundes und Kollegen Bob Alonso (BA Graphics) ins Leben gerufen wurde. Johns Liebe und Leidenschaft für Buchstaben begann während seines Studiums an der Kunsthochschule und mitten im Studium der Typografie. Plötzlich wurde sein Blick für die reiche Vielfalt der verschiedenen Schriftstile geweckt. Manchmal starrte er stundenlang auf die verschiedenen Schriftarten, die in Katalogen für Trockenübertragungsschriften wie Letraset® und Zipatone® abgebildet waren. Für John war das eine "Augenweide"! Es dauerte nicht lange, bis er entdeckte, dass er mit der Fähigkeit gesegnet war, sich die vielen Schriften zu merken und zu identifizieren, die überall zu finden waren, von den Supermarktgängen bis zu den Regalen der Buchhandlungen. Später sammelte John seine Erfahrungen im Schriftdesign bei der legendären Photo-Lettering, Inc., wo er Assistent des bekannten Schriftdesigners Ed Benguiat war. Die Arbeit in einem solchen Umfeld bot ihm auch die einmalige Gelegenheit, von anderen großen Schriftgestaltern wie Tony Stan, Vic Caruso und Vincent Pacella umgeben zu sein Designer . Mit dem Aufkommen der neuen Computertechnologien musste die einst so fotogene Schrift jedoch zwangsläufig digitalisiert werden. John nahm diese neue Realität an, denn vieles, was früher mühsam von Hand gemacht wurde, konnte nun in einem Bruchteil der Zeit erledigt werden. Bomparte's Fonts ist ständig bemüht, eine eklektische Auswahl an hochwertigen Fonts anzubieten. Diese reichen von experimentell bis retro-inspiriert. Bei den meisten handelt es sich um Originalentwürfe, bei einigen um aktualisierte Neuauflagen. Neben der Produktion von Fonts für seine eigene Schrift Foundrydigitalisiert John Bomparte auch die Schriftentwürfe von Harry Warren (Breauhare).
Mehr lesen
Weniger lesen