Select this license type when you are developing an app for iOS, Android, or Windows Phone, and you will be embedding the font file in your mobile application's code.
Joanna® Nova
by Monotype








- Aa Glyphs
-
Best ValueFamily Packages
- Individual Styles
- Tech Specs
- Licensing
About Joanna Nova Font Family
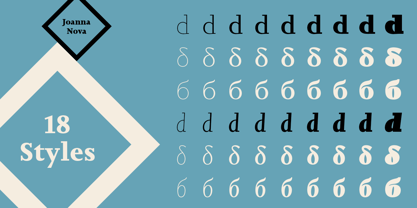
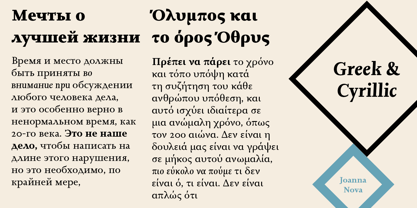
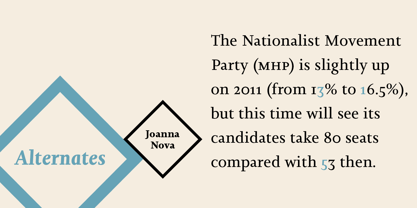
The Joanna® Nova design, by Monotype Studio designer Ben Jones, is an extensive update to Eric Gill’s original Joanna typefaces and brings this much admired – but underused – slab serif typeface into the 21st century. Joanna Nova features 18 fonts – more than twice as many as the original Joanna – with a wide range of weights including thin and ultra black, which were not available in the original design. Every glyph has been redrawn using a variety of reference sources, including Gill’s original sketches and the copper patterns used in Joanna’s initial production. When Jones set out to design Joanna Nova, he saw that the ‘real Joanna’ was not immediately evident. “Some of Gill’s original drawings have a sloped ‘M’; there is also a ‘K’ and ‘R’ with a curled leg and a letter ‘d’ without the flat bottom,” he explained. “Is this Joanna? Or is it the version used to print Gill’s Essay on Typography? Or is it the digital version with which most people are surely more familiar than any other version? Ultimately, I think, none of these and all of these were ‘Joanna’ because, as with any typeface, it is more the idea or concept behind the typeface that makes it what it is. My approach was to create a version of Joanna that appears in your mind when you think of Joanna.” Jones noted that one of the most distinguishing aspects of Joanna is the italics; and that, for reasons unknown, many of the characters in the current versions are much more condensed than those in the hand-set fonts of metal type., The newer designs being almost unusable at small sizes. The italics in Joanna Nova have been reworked to be more legible and closer to their original widths. Joanna Nova expands the original Joanna in several ways that open up new typographic possibilities, These additions include several new weights, support for Greek and Cyrillic scripts, small caps for all scripts in both upright and italic styles, several numeral options and a host of context-sensitive ligatures. The Joanna Nova typeface family is part of the new Eric Gill Series, drawing on Monotype's heritage to remaster and expand and revitalize Eric Gill’s body of work, with more weights, more characters and more languages to meet a wide range of design requirements. The series also brings to life new elements inspired by some of Gill’s unreleased work, discovered in Monotype’s archive of original typeface drawings and materials of the last century.
Designers: Eric Gill, Ben Jones
Publisher: Monotype
Foundry: Monotype
Design Owner: Monotype
MyFonts debut: null

About Monotype
The Monotype Library is one of the world’s largest and most comprehensive collection of typefaces, featuring original designs of historical importance and a fresh range of contemporary and fashionable fonts. The Monotype Library includes thousands of timeless classics, hand-crafted revivals and original designs from many of the most innovative type designers and foundries in history. This distinctive, award-winning library of premium fonts provides brands and designers with a broad and reliable selection of typefaces for expressive typography in print and on screen. The Premium Foundry page can be viewed Here.
Read more
Read less
- Choosing a selection results in a full page refresh.