Select this license type when you are developing an app for iOS, Android, or Windows Phone, and you will be embedding the font file in your mobile application's code.
Sassoon Sans®
by Sassoon-Williams




- Aa Glyphs
-
Best ValueFamily Packages
- Individual Styles
- Tech Specs
- Licensing
Per style:
$48.00
Pack of 3 styles:
$144.00
About Sassoon Sans Font Family
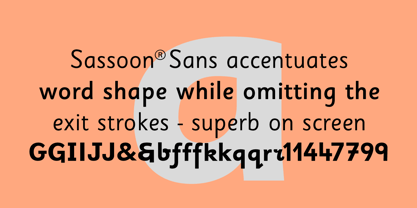
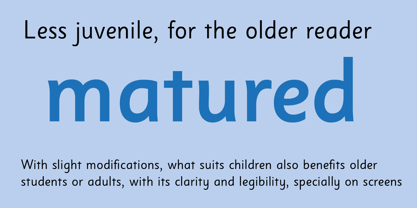
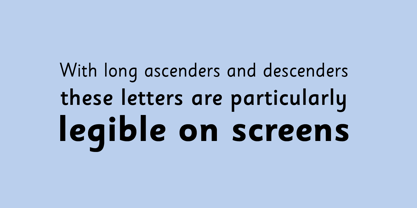
A more mature font retaining the clarity of the Sassoon typefaces that accentuate word shape, while omitting the exit strokes. A more legible alternative to standard Sans serif typefaces - superb on the screen. Many alternative letters are included in each font. A typeface designed with the computer screen in mind. It retains maximum legibility even in the most unusual layout - ideal for multi media uses and giving unimagined clarity to menus and navigational aids. Avoid eyestrain with a typeface that accentuates word shape as well as the identity of individual letters. Legible in print at tiny point sizes so ideal for captions. Ideal for older pupils, perhaps at Secondary school, or adults, who no longer require ‘exit strokes’ to clump the letters together.
Free to download resources:
How to access Stylistic Sets of alternative letters in these fonts
Designers: Rosemary Sassoon
Publisher: Sassoon-Williams
Foundry: Sassoon-Williams
Original Foundry: unknown
Design Owner: Sassoon-Williams
MyFonts debut: Dec 1, 2017
About Sassoon-Williams
The Sassoon® font collection is a collaboration between Dr. Rosemary Sassoon and Adrian Williams. Dr. Sassoon is a noted designer who specialised in the educational and medical aspects of handwriting. After discovering that no one had found out what kind of letterforms children found easiest to read, she spent two years of research on the subject before designing the original Sassoon Primary typeface. In 1985 she began her partnership with type designer Adrian Williams to develop a whole range of fonts for schools and publishers to assist with handwriting and reading education.
Read more
Read less
- Choosing a selection results in a full page refresh.